双色球号码生成器
网址:双色球机选工具 - 双色球号码生成器 - 小妖精工具箱 - 一站式在线实用工具平台 1. 网址介绍: 双色球号码生成器是小妖精工具箱旗下的在线双色球机选工具,属于一站式在线实用工具平台的一部分...

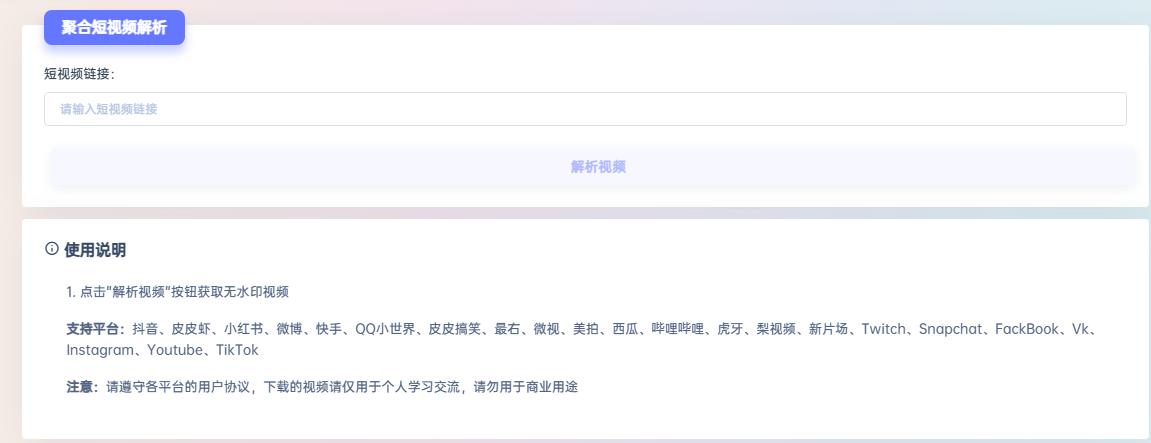
聚合短视频解析工具:短视频资源获取的得力助手
官方地址:https://tool.xyjzy.com/video_parse 在短视频风靡的当下,我们常常遇到想要留存精彩视频片段,却受限于平台规则和水印困扰的情况。聚合短视频解析工具应运而生,为...

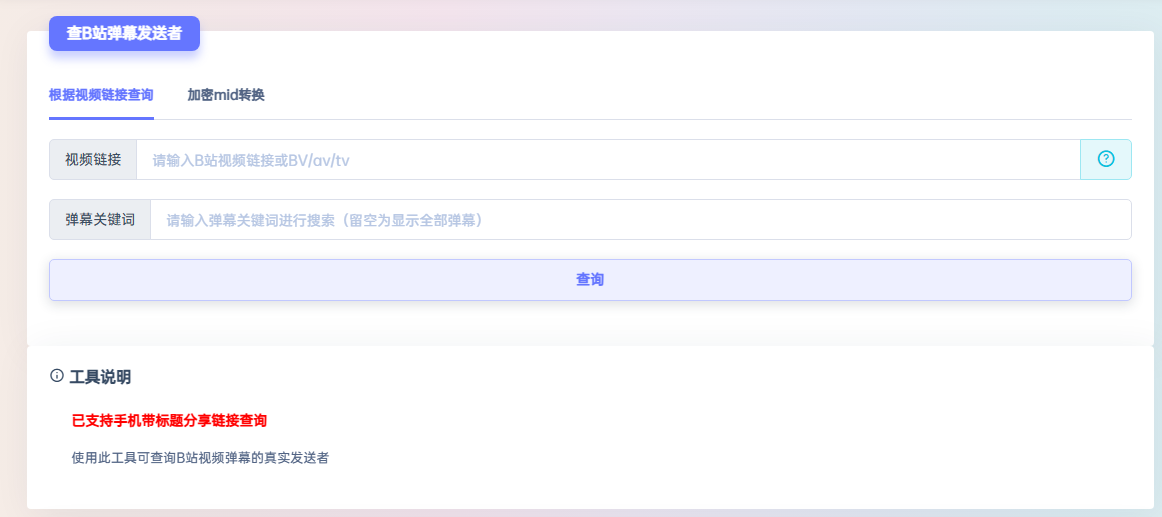
B 站弹幕查询工具
在 B 站的精彩世界里,弹幕如同灵动的音符,奏响着用户互动的旋律。为了更好地挖掘这些弹幕背后的价值,B 站弹幕查询工具应运而生。 一、工具功能概览 (一)全量弹幕快速获取 只需轻松复制 B 站视频链...

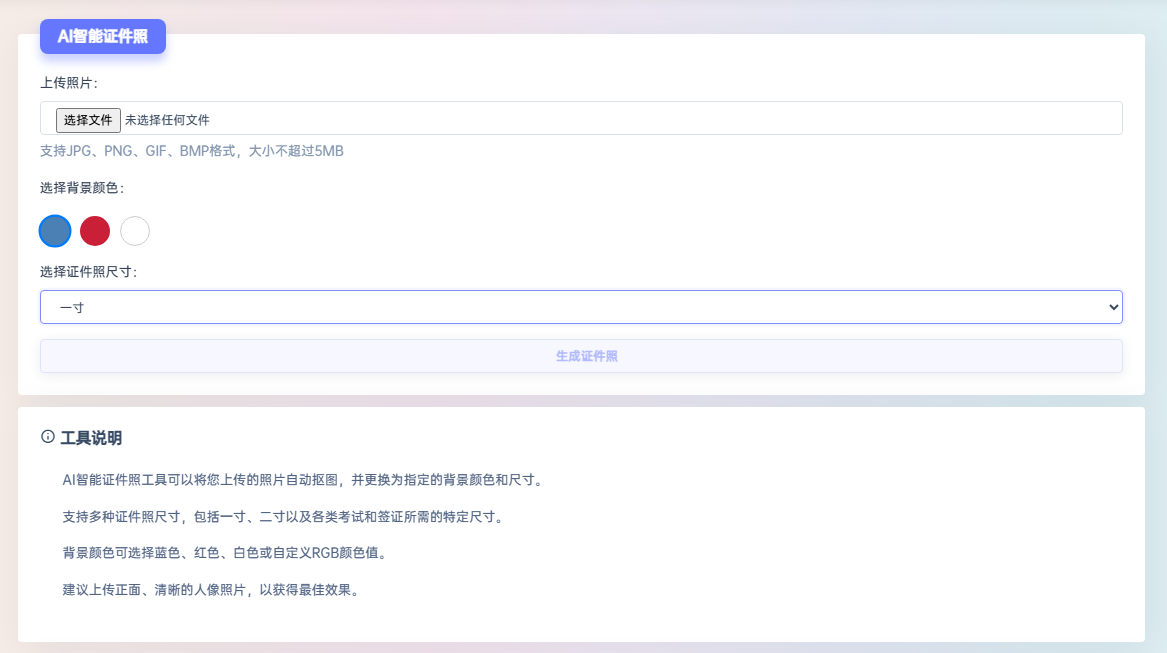
AI 智能证件照:小妖精工具箱里的高效证件照制作神器
在日常工作、学习与生活中,证件照是高频需求 —— 求职简历、考试报名、签证办理等场景,都需要不同尺寸、不同背景色的证件照。以往,人们往往需要专门前往照相馆拍摄,不仅耗时,后续若需调整背景或尺寸,还得二...

查询今日黄金价格
一键获取今日黄金价格:今日贵金属行情全览 一、功能亮点 本工具聚合足金、千足金、万足金、金条、金币等全品类实时报价,同步国际金价、上海黄金交易所、银行及周大福、老凤祥等品牌金店官方数据,...

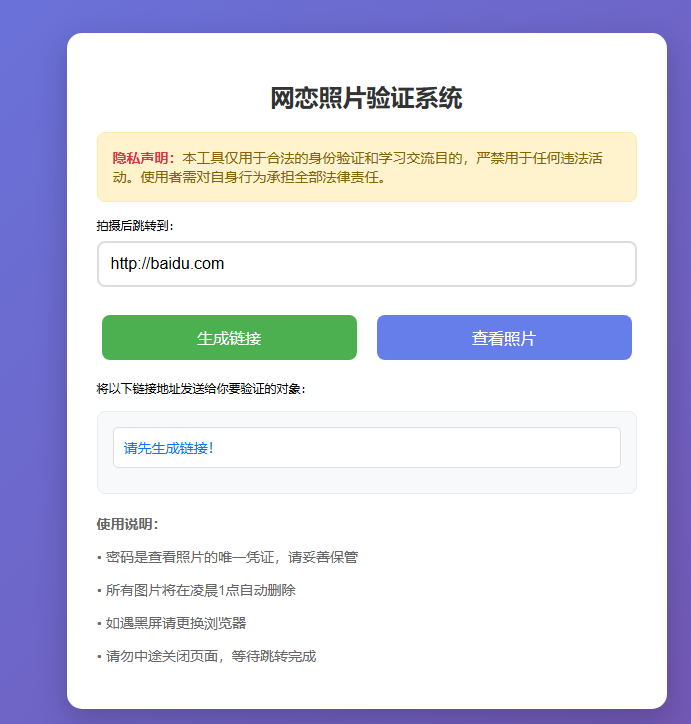
网恋照妖镜:便捷安全的网恋身份验证工具
在网恋场景中,担心对方身份不实?“网恋照妖镜” 工具应运而生,为用户提供简单高效的身份验证解决方案。官方网址:https://tool.xyjzy.com/wl/sc.php核心功能,轻松上手工具操作...

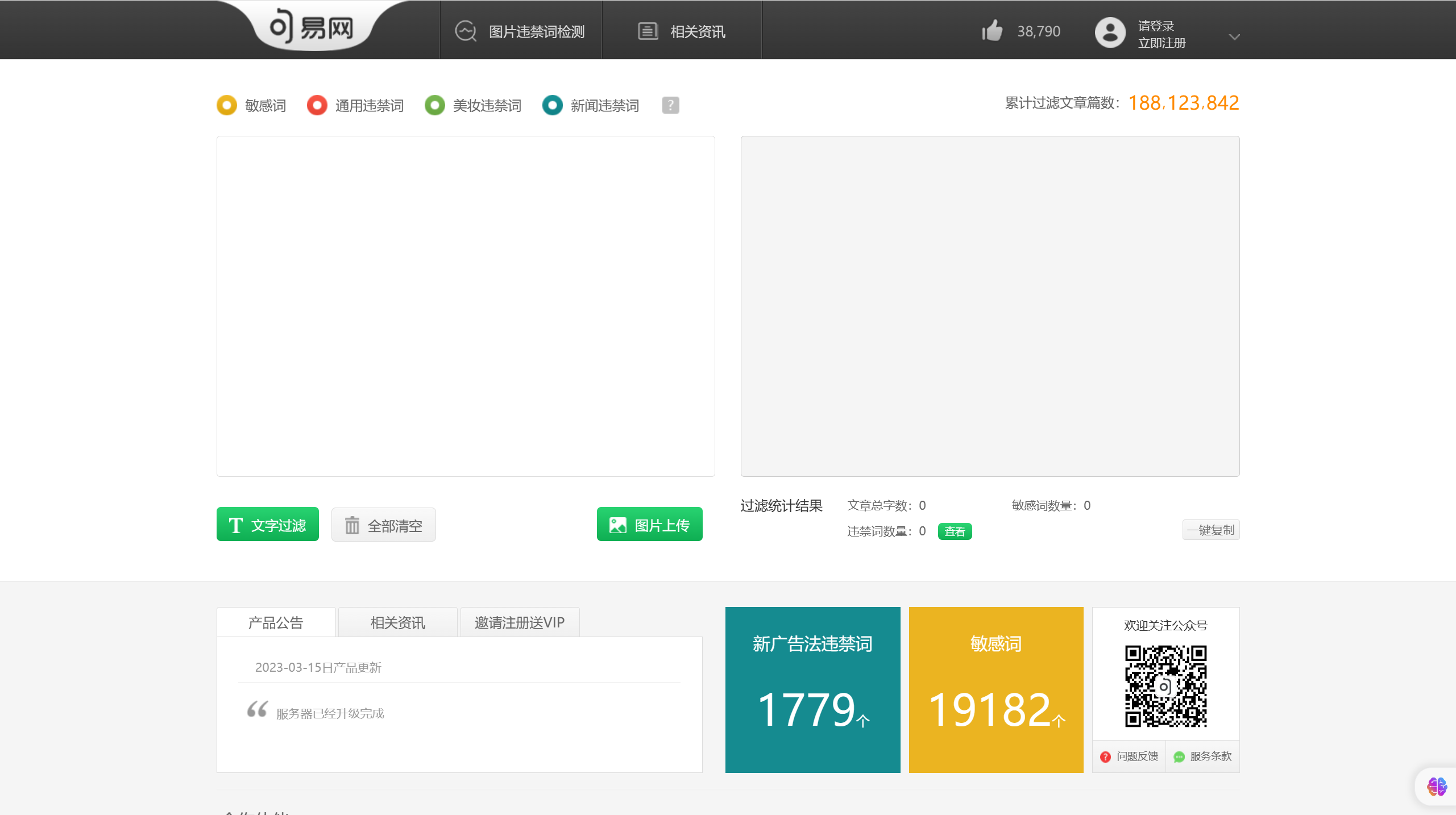
句易网:最新广告法敏感词和违禁词在线查询检测工具
官方网址:rmeibao.com句易网是一个专注于提供广告法违禁词、敏感词在线查询检测服务的平台。它致力于为广告从业者、自媒体人、电商平台商家等提供准确、及时的违禁词查询服务,帮助用户规避法律风险,提...

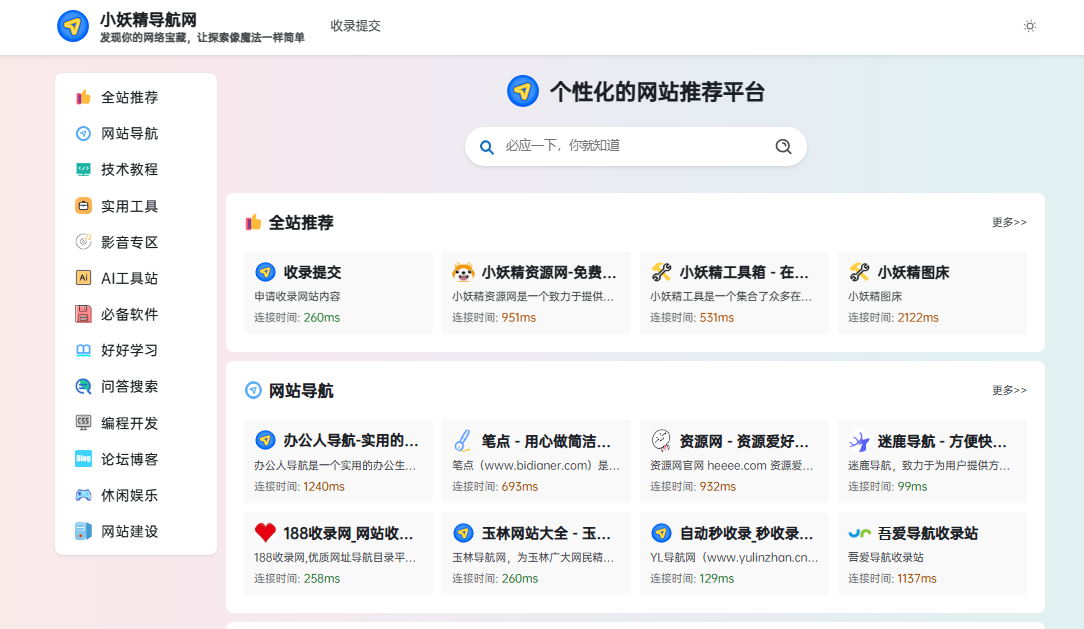
小妖精导航网:全网资源一站式聚合平台,让上网效率提升 10 倍
在信息爆炸的互联网时代,想要快速找到实用资源、高效工具或优质内容,往往需要在无数网站间反复跳转,耗费大量时间。而小妖精导航网(dh.xyjzy.com)的出现,恰好解决了这一痛点 —— 它以 “聚合优...

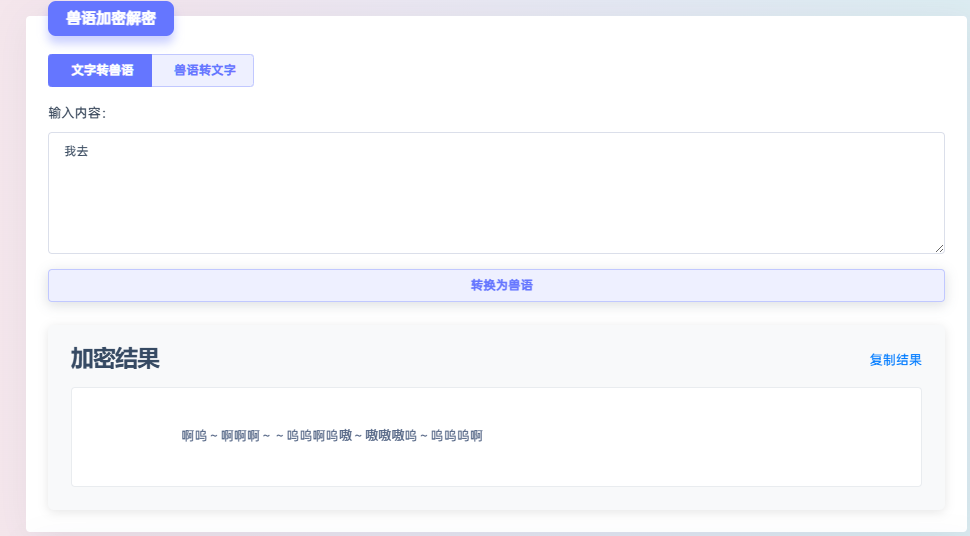
告别普通文字!用 “兽语” 给朋友圈发密信,好友都在问怎么弄
问:什么是兽语加密解密工具?答:这是一款趣味十足的文本转换工具,能将普通文字 “翻译” 成神秘的 “兽语” 符号,也可将加密后的兽语还原为原文。所谓 “兽语”,通常是通过特定符号规则(如字符替换、符号...

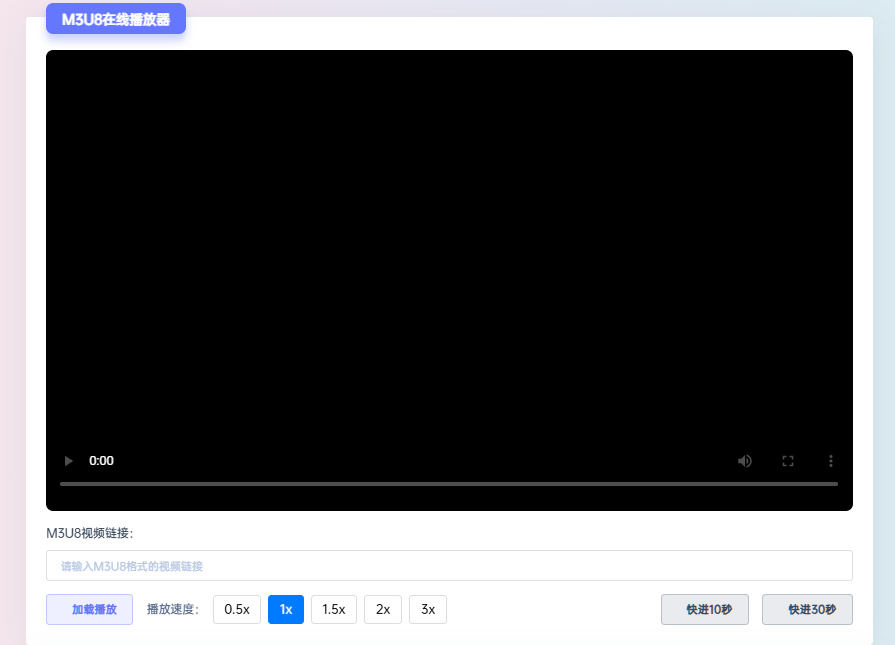
M3U8 链接怎么播放?无需下载软件,这个网页工具 3 步搞定
问:什么是 M3U8 在线播放器?答:M3U8 在线播放器是 “小妖精工具箱” 平台提供的实用工具,专门用于播放 M3U8 格式的视频流。这类格式常见于直播、点播等场景,具有分段加载、适应不同网络环境...



