AI文章摘要
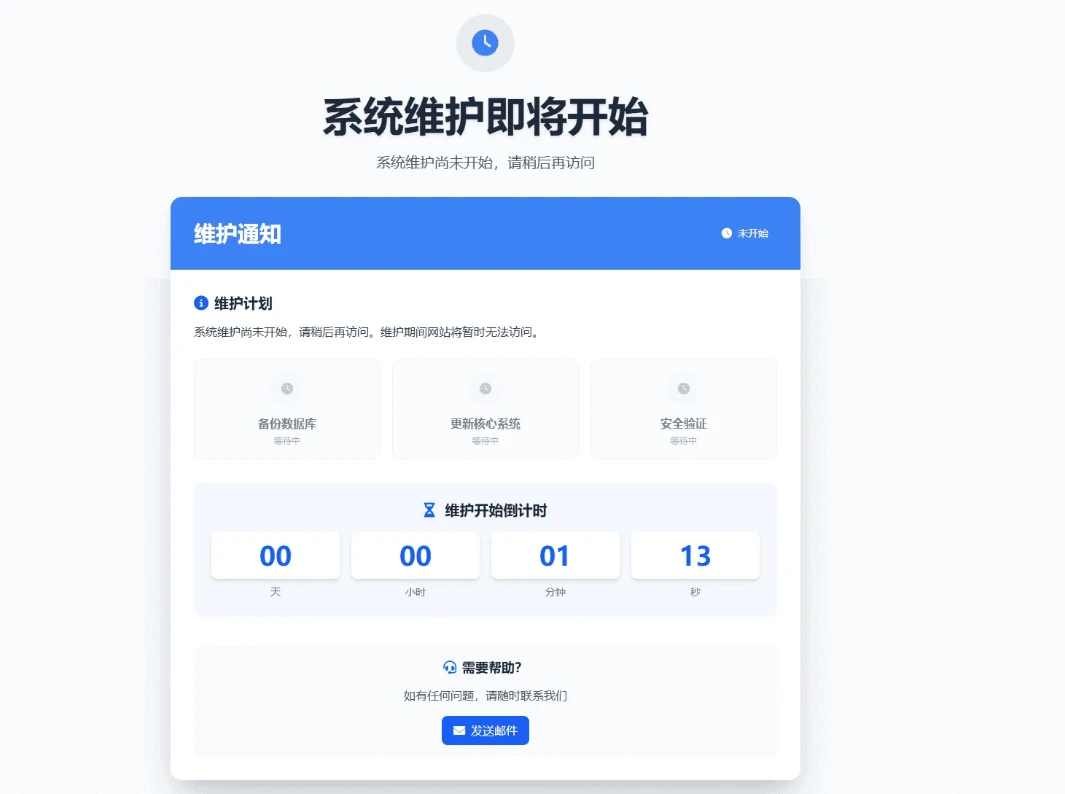
![图片[1]- 网站维护页面 plus+ HTML源码-小妖精资源网-免费技术教程、游戏、软件、建站源码下载](https://img.xyjzy.com/2025/06/20250606024324694.webp?imageView2/0/format/webp/q/75)
![图片[2]- 网站维护页面 plus+ HTML源码-小妖精资源网-免费技术教程、游戏、软件、建站源码下载](https://img.xyjzy.com/2025/06/20250606024341323.webp?imageView2/0/format/webp/q/75)
功能
- 倒计时显示:维护期间显示倒计时。
- 进度条模拟:模拟备份、更新、验证进度。
- 自动切换:倒计时结束后自动跳转到维护完成页面。
使用方法
- 下载源码:从附件下载HTML文件。
- 修改时间:在文件中找到配置区域,设置维护的开始和结束时间。
/***************************************************************
* 维护时间配置区域 – 请修改以下时间设置
* 格式:”年.月.日 时:分” (24小时制)
* 示例:”2025.05.31 00:00″
***************************************************************/
const config = {
maintenanceStartTime: “2025.05.31 03:23”, // 维护开始时间
maintenanceEndTime: “2025.06.01 03:25” // 维护结束时间
};- 上传文件:将文件上传到服务器。
- 测试效果:访问网站,检查倒计时和进度条是否正常。
注意
- 确保时间格式正确。
- 倒计时结束后,后续访问将直接显示维护完成页面。





















立即成为占楼第一人